Dalam pembuatan ini juga menggunakan efek teks mengkilap, seperti pada postingan sebelumnya.
Hanya saja pada pembuatan animasi kali ini memanfaatkan tool yang ada dan melakukan penggabungan dengan efek teks mengkilap, sehingga terjadi perpaduan yang sangat menarik. Tanpa teks kurang menarik kali ya.
Oke, kita mulai belajar bersama tentang ni animasi. Lebih tepatnya langkah-langkah membuat animasi sederhana seperti membuat android. Anda juga bisa melakukan modifikasi jika telah lihai dalam membuat animasi. Sangat menyenangkan memang, apalagi banyak kreasi-kreasi yang ada dalam pikiran. Hanya saja terkendala dengan tugas kuliah. Biasa, mahasiswa tak lepas dari tugas. :)
Selamat mencoba~~~
Ø Membuat gambar baru dengan background biru.
Ø Membuat badan android dengan menggunakan Rectangle
Select Tool, memberi lekukan pada bagian bawah dengan menggunakan Ellipse Select Tool dengan teliti,
sehingga terbentuk badan seperti gambar, dan memberinya warna hijau.(Gambar 1)
Gambar 1
Ø Menduplikat layer satu untuk melanjutkan
membuat kepalanya. Membuat kepala dengan menggunakan Ellipse Select Tool dan memotongnya dengan Rectangle Select Tool.(Gambar 2)
Gambar 2
Ø Menduplikat layer dua untuk membuat mata kanan
android dengan menggunakan Paintbrush
Tool dengan brush yang paling
kecil. (Gambar 3)
Gambar 3
Ø Menduplikat layer tiga untuk membuat mata kiri androiddengan
menggunakan Paintbrush Tool dengan brush paling kecil.(Gambar 4)
Gambar 4
Ø Menduplikat layer empat untuk membuat tangan
kanan android dengan menggunakan Rectangle
Select Tool dan melengkungkannya dengan menggunakan Ellipse Select Tool.(Gambar 5)
Gambar 5
Ø Menduplikat layer lima untuk membuat tangan
kiri android menggandakan tangan kanan, sehingga panjang tangan sesuai. Dan
menggunakan garis bantu untuk menyesuaikan jarak tangan dan badan.(Gambar 6)
Gambar 6
Ø Menduplikat layer enam untuk membuat kaki kanan
android meng-copy dari tangan android
dan menyesuaikan panjangnya dengan garis bantu yang ada di gimp. (Gambar 7)
Gambar 7
Ø Menduplikat layer tujuh untuk membuat kaki kiri
android meng-copy tangan android dan
menyesuaikan panjangnya dengan kaki kanan. Menggunakan garis bantuk untuk
meluruskannya.(Gambar 8)
Gambar 8
Ø
Gambar 9
Ø Menduplikat layer sembilan untuk membuat tanduk
kiri android dengan menggunakan Rectengle
Select Tool dan memperhalus dengan menggunakan Paintbrush Tool. Memutarnya dengan menggunakan Rotation(Shift+R) (Gambar 10)
Gambar 10
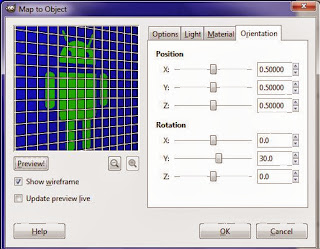
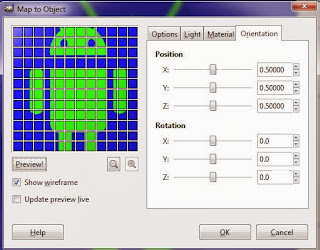
Ø Menduplikat layer delapan sebanyak lima kali
untuk membuat gambar utuh android berputar dengan menggunakan menu filtersàMapàMap
Object pada tab Orientation Y dari layer pertama sampai kelima hasil duplikatan
layer delapan di antaranya: 30.0, 60.0, -60.0, -30.0, 0.0. (Gambar 12, Gambar
13, Gambar 14, Gambar 15, Gambar 16)
Gambar 12
Gambar 13
Gambar 14
Gambar 15
Gambar 16
Ø Menduplikat background
dan memberinya teks “Android 2013” dengan warna putih. Merge down dengan background(Gambar
17)
Gambar 17
Ø Menduplikat layer teks, melakukan seleksi pada
teks, dan mengubah warna isi teks menjadi warna biru, sehingga garis luar huruf
berwarna putih. (Gambar 18)
Gambar 17
Ø Mengurutkan layer seperti pada gambar. (Gambar
11)
Gambar 11
Ø Mencoba animasi dengan memilih menu FiltersàAnimationàPlayback
Animation. (Gambar 19)
Gambar 19
ØMengeksport
dengan ekstensi .gif, dan mencentang As
Animation. Klik Eksport.
Inilah serangkaian cara untuk membuat animasi android. Anda bisa memodifikasi, sehingga lebih menarik. Selamat mencoba ya teman-teman. Maap jika kesalahan tutur. Kalau ada koreksinya silakan. :)



















Tidak ada komentar:
Posting Komentar